本文最后更新于:星期二, 八月 2日 2022, 9:32 晚上
使用VS Code写博客,需要你按照我之前写的两篇博客,将github pages平台搭建起来。
配置hexo+GitHub Pages纪实
hexo图片加载失败解决方案
之后我们安装VSCode。接下来介绍我一直使用的几个插件,和它们的配置小技巧。
第一个是Markdown Preview Enhanced,有了该插件,就可以提前预览markdown文件的渲染效果。方法是使用VSCode打开以md后缀名结尾的文件,右键点击Markdown Preview Enhanced: Open Preview To The Side,即可在侧边栏生成即时渲染的md效果文件。
第二个是Markdown PDF,该插件可以令写好的md文件打印成pdf格式。该插件需要安装chromium内核。
第三个是Paste Image插件,可以很方便地在md文章中粘贴位于剪切板的图片。
粘贴的快捷键是Ctrl+Alt+V。
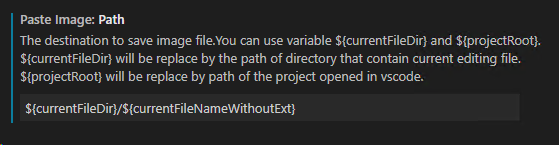
在Paste Image插件的Path设置部分,改成如下所示:
这样图片粘贴的位置就变成了当前文章目录下,与该文章同名的文件夹内,方便我们进行进一步整理。
本博客所有文章除特别声明外,均采用 CC BY-SA 3.0协议 。转载请注明出处!