本文最后更新于:星期二, 八月 2日 2022, 9:32 晚上
问题描述:
我平时写blog使用的编辑器是Typora,采用hexo部署。某篇文章编辑的时候需要插入图片,在Typora上面,插入图片的语法是

比如
其中图片地址是绝对路径,即盘符开头的那个路径。但是如果要上传到GitHub Pages上面,路径毫无疑问会发生变化,所以这里只能用相对路径。假设你的图片和当前的博客文件在同一目录下,则直接这样:

用过unix文件系统的人都知道,其实那个.的作用就是指明“当前文件夹下”。但如果图片和博客文件放在一个文件夹下,肯定会导致文件夹越来越乱。所以我们有其他方式插入图片。
- 在你的博客根目录下,打开git bash,输入以下命令:
npm install hexo-asset-image --save

打开博客根目录下的_config.yml
添加一行post_asset_folder: true或者将该项设成true以后插图片就这么插:

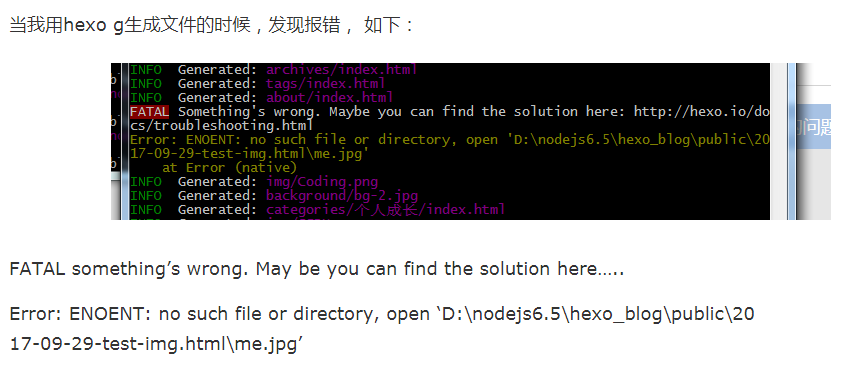
但是你看!我还是失败了,这是搞毛呢?

经查,很多人有我这样的问题,出错方法却千奇百怪。
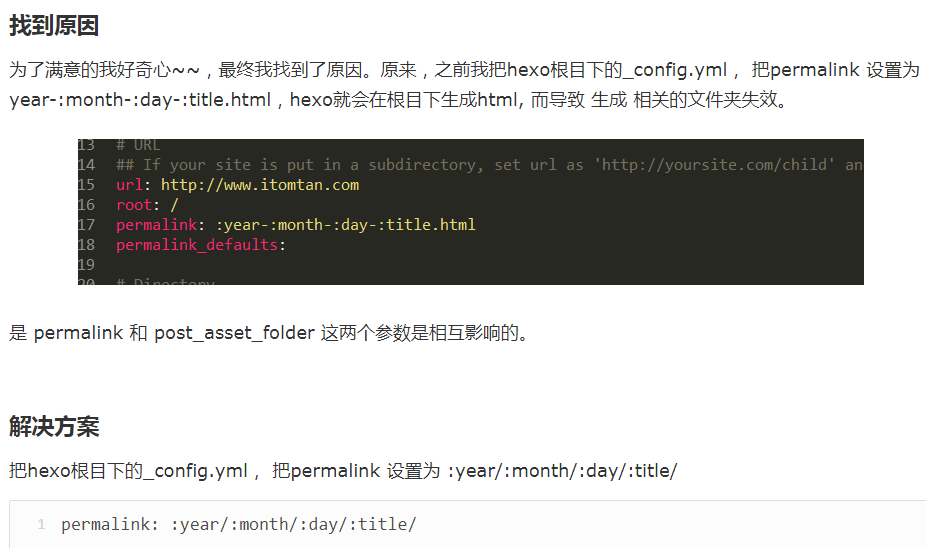
有的人是生成目录出错的:
有人生成目录日期格式不对的
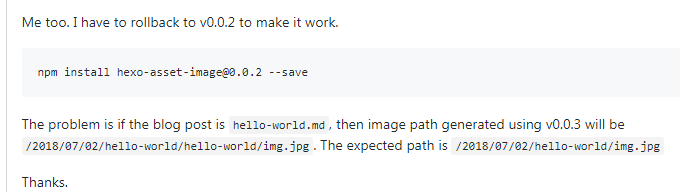
还有人回退版本妥协~
我还是从这位老哥的回答受到了启发
其实答案就在其中
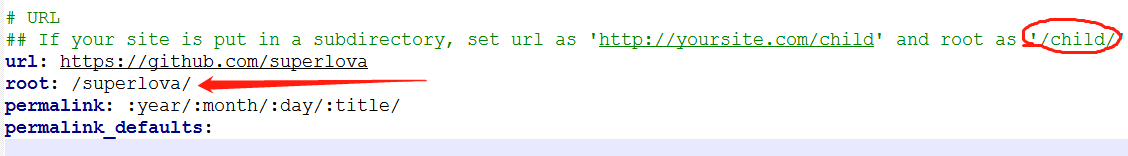
那就是打开_config.yml(我发现我的所有错误都可以从该文件中得到解决),按下图修改。
我如此疯狂地插入图片就是为了练习插入图片的方法,怕是有生之年不会忘记了。
本博客所有文章除特别声明外,均采用 CC BY-SA 3.0协议 。转载请注明出处!